Простая и понятная как 2×2 обучающая программа с тщательно разжёванной и изложенной информацией, где только ленивый не научиться создавать идеальные композиции.
Мы разберем все правила построения композиции и у тебя на руках останется пошаговый алгоритм действий: начиная от того с каких элементов начинать и заканчивая тем, что должно быть в блоке. В итоге ты перестанешь тратить кучу времени на бесконечные поиски идей, а процесс дизайна начнет приносить удовольствие.
Мы разберем все правила построения композиции и у тебя на руках останется пошаговый алгоритм действий: начиная от того с каких элементов начинать и заканчивая тем, что должно быть в блоке. В итоге ты перестанешь тратить кучу времени на бесконечные поиски идей, а процесс дизайна начнет приносить удовольствие.
Идеальная композиция
Обучение
Обрати внимание на другие наши обучалки — ты точно найдешь для себя что-то полезное



Мы подготовили множество мастер-классов с отработкой различных классных навыков, чтобы твои работы стали еще эффектнее, интереснее и дороже
Освой крутые навыки самостоятельно уже сегодня
Мастер-классы

узнать подробнее


Разберём как происходит работа над мудбордом. Пройдём по всем этапам последовательно. Получишь примеры готовых мудбордов.
Мудборд
Вдохновение
1 990₽

узнать подробнее


Ночь в музее
Анимация в Figma
Создадим главный экран, сделаем анимацию подсветки и анимацию слайдера на главном экране, а ещё сделаем анимацию при скролле
1 990₽
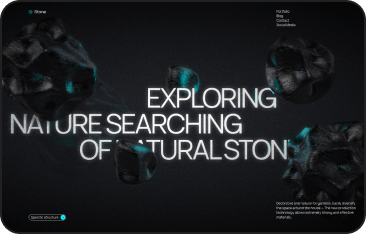
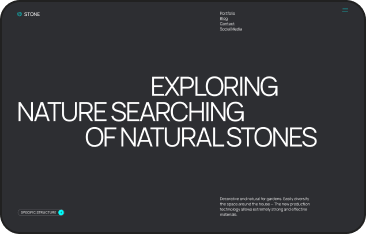
Создадим главный экран сайта с анимированными камнями. Камни создадим и заанимируем в Spline и соберем экран в Figma.

Камни
узнать подробнее

Spline + Figma

1 990₽
Создадим главный экран по освещению в фигме и перенесём его в Tilda с настройками анимации экрана, кнопки, текста и эффекта при наведении.

узнать подробнее


Освещение
Анимация в Figma
1 990₽
Прокачаем насмотренность. Разберём хорошие и плохие дизайны, а так-же работы по просьбам участников

Разборы работ
узнать подробнее

Насмотренность

1 990₽

узнать подробнее


Ночь в музее
Перенос на Tilda
Будем переносить главный экран мастер класса Музей на Tilda. Будем делать всё с 0 в Zero блоке и работать
с анимацией Step-by-step.
с анимацией Step-by-step.
1 990₽
Создадим главный экран сайта с пончиками в Figma и сделаем анимацию в режиме prototype

узнать подробнее


Сладкий пончик
Анимация в Figma
1 990₽

узнать подробнее


Разборы работ 2
Насмотренность
Более трех часов самого полезного контента, где я разбираю работы участников эфира и еще куча полезняшек.
1 990₽
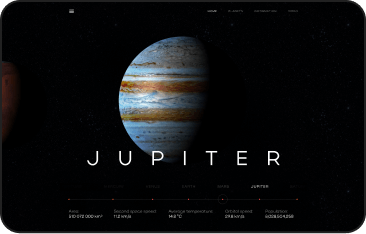
Создадим главный экран сайта с анимированными планетами, заанимируем переключение слайдера

узнать подробнее


Планеты
Spline + Figma
1 990₽

Создадим главный экран по поиску ветеринара в фигме. Пошагово покажу как создаются аутолэйауты и расскажу для чего они нужны
узнать подробнее


Auto Layout в Figma
Ветеринар
1 990₽





Мы подготовили множество мастер-классов с отработкой различных классных навыков, что бы твой сайт оживился и стал еще эффектнее, интереснее и дороже
Освой крутые навыки самостоятельно уже сегодня
Мастер-классы

узнать подробнее

Мудборд
Вдохновение
Разберём как происходит работа над мудбордом. Пройдём по всем этапам последовательно. Получишь примеры готовых мудбордов.
1 990₽


узнать подробнее

Камни
Spline + Figma
Создадим главный экран сайта с анимированными камнями. Камни создадим и заанимируем в Spline и соберем экран в Figma.

1 990₽

узнать подробнее

Разборы работ
Насмотренность
Прокачаем насмотренность. Разберём хорошие и плохие дизайны, а так-же работы по просьбам участников
1 990₽


узнать подробнее

Ночь в музее
Анимация в Figma
Создадим главный экран, сделаем анимацию подсветки и анимацию слайдера на главном экране, а ещё сделаем анимацию при скролле
1 990₽


узнать подробнее

Сладкий пончик
Анимация в Figma
Создадим главный экран сайта с пончиками в Figma и сделаем анимацию в режиме prototype

1 990₽

узнать подробнее

Планеты
Spline + Figma
Создадим главный экран сайта с анимированными планетами, заанимируем переключение слайдера
1 990₽


узнать подробнее

Ветеринар
Auto Layout в Figma
Создадим главный экран по поиску ветеринара в фигме. Пошагово покажу как создаются аутолэйауты и расскажу для чего они нужны
1 990₽


узнать подробнее


Разборы работ 2
Насмотренность
Более трех часов самого полезного контента, где я разбираю работы участников эфира и еще куча полезняшек.
1 990₽

узнать подробнее


Освещение
Анимация в Figma
Создадим главный экран по освещению в фигме и перенесём его в Tilda с настройками анимации экрана, кнопки, текста и эффекта при наведении.
1 990₽

узнать подробнее

Ночь в музее
Перенос на Tilda
Будем переносить главный экран мастер класса Музей на Tilda. Будем делать всё с 0 в Zero блоке и работать
с анимацией Step-by-step.
с анимацией Step-by-step.
1 990₽




Мастер-класс «Сладкий пончик»
2-х часовой пошаговый мастер-класс по созданию главного экрана и анимацией в Figma. Создадим главный экран сайта с пончиками в Figma и сделаем шикарную анимацию в режиме prototype.




Программы
Навыки
Figma
Вёрстка макета в Figma
Анимация в Figma
Мастер-класс «Планеты»
Создадим 3D модели планет при помощи Spline-design и настроим анимацию вращения. Затем соберем главный экран в Figma и настроим анимацию слайдера. После мастер-класса у тебя получится готовый макет в Figma с настроенной классной анимацией.




Программы
Навыки
Figma
Создание 3D объектов
Анимация в Figma
Spline
Вёрстка макета в Figma
Мастер-класс «Ветеринар»
Создадим главный экран по поиску ветеринара в фигме. Пошагово покажу, как создаются аутолэйауты и расскажу, для чего они нужны. В итоге у тебя получится резиновый макет, полностью собранный на аутолейаутах, который можно быстро подстраивать под себя.


Программы
Навыки
Figma
Работа с Auto Layout
Резиновый макет
Вёрстка макета в Figma
Мастер-класс «Камни»
Создадим крутую 3D сцену с камнями в Spline. Сделаем современный главный экран в Фигме и бонусом покажу как перенести всю эту красоту в Тильду.



Программы
Навыки
Figma
Создание 3D объектов
Перенос макета в Tilda
Spline
Вёрстка макета в Figma
Tilda
Мастер-класс «Музей»
Будем делать крутой главный экран с упором на интерактивную анимацию. Анимация очень востребована и вызывает у заказчиков вау-эффект. Сделаем движение света за курсором, анимацию слайдера и фейковую анимацию при скроле в Фигме



Программы
Навыки
Figma
Анимация в Figma
Вёрстка макета в Figma
Мастер-класс «Музей» — перенос макета в Tilda
Данный мастер-класс подходит тем, кто участвовал в предыдущем мастер-классе Музей, на котором мы собирали главный экран в Figma. Будем переносить главный экран мастер класса Музей на Tilda. Будем делать всё с 0 в Zero блоке и работать cо сложной анимацией Step-by-step. Бонусом пойдёт создание адаптивной версии данного макета.



Программы
Навыки
Figma
Перенос макета в Tilda
Работа с Zero блоком
Tilda
Работа с анимацией Step-by-step
Мастер-класс «Освещение»
Создадим главный экран лендинга на тему освещения в Figma и перенесем его на Tilda с настройками интерактивной анимации экрана, кнопки, текста и эффекта при наведении



Программы
Навыки
Figma
Вёрстка макета в Figma
Анимация в Figma
Tilda
Перенос макета в Tilda
Мастер-класс «Сборка мудборда»
Мастер класс посвящен сборке мудборда. Мудборд будет собираться на основе проекта. Будем подбирать инструменты визуальной коммуникации (изображения, цветовую гамму, шрифты и композицию). Бонусом будут предоставлены примеры готовых мудбордов.



Программы
Навыки
Figma
Работа с референсами
Сборка мудборда
Подготовка прототипа
Мастер-класс «Разборы работ»
Разбираем плохой и хороший дизайн. Прокачиваем насморенность и чувство вкуса. Разбираем критерии хорошего дизайна, инструменты визуальной коммуникации. Бонусом будет предоставляться доска с сайтам хорошего уровня и пак с огромным количеством шрифтов.


Навыки
Работа с референсами
Прокачка насмотренности и вкуса
Мастер-класс «Разборы работ 2»
Более трех часов самого полезного контента, где я разбираю работы участников эфира, чем отличается хороший дизайн от плохого и еще куча полезняшек. Бонусом будет доска с подборкой хороших работ


Навыки
Работа с референсами
Прокачка насмотренности и вкуса












