

Не нужно ждать потока: начни уже сегодня
6 месяцев доступа

Идеально для новичков

Веб-дизайн: START
Твой идеальный старт в дизайне: начни свой путь без больших вложений, освой всю базу дизайна, упакуй портфолио из 10+ работ в разных стилях и начни зарабатывать на любимом деле.
Системные знания без хаоса в голове
Начни путь в востребованной







Нужен только ноутбук
Даже с обычным ноутбуком и без опыта ты разберешься в дизайне. Всё разложено по шагам.
Пошаговые материалы без воды, чёткие инструкции и море полезных шаблонов, чтобы у тебя не осталось вопросов



Минимум вложений и максимум результата
Доступный формат, чтобы вникнуть в веб-дизайн и собрать первое портфолио. А дальше — расти, прокачивайся и выходи на проекты, где платят больше.
Обучение в Starbizzz — первый шаг к профессии мечты
IT - сфере для творческих людей
Самостоятельное прохождение
Прохождение обучения в удобном темпе, поддержка комьюнити, игровой формат обучения, чтобы ты точно пришел к результату


01
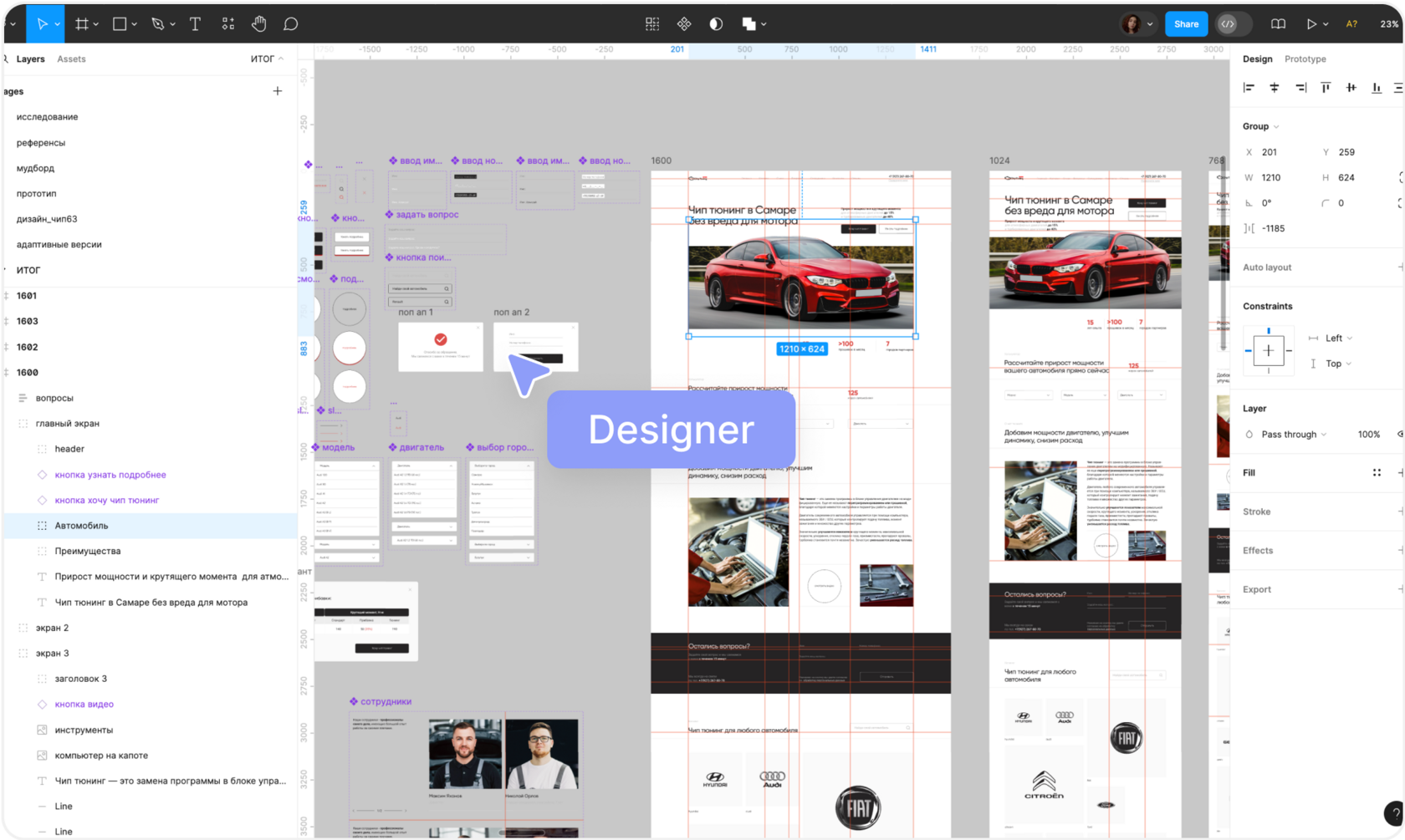
Figma от А до Я
Разберешься с основной программой для работы дизайнера с нуля до уровня профи, даже если открыл ее в первый раз. Рассмотрим все инструменты от простых к сложным, в том числе автолейауты и компоненты.

02
Процесс дизайна
Поймешь, как строить работу над дизайн-проектом по этапам: от исследования до запуска сайта, как облегчить себе работу над дизайном, победить страх чистого листа и избежать правок от заказчика

03
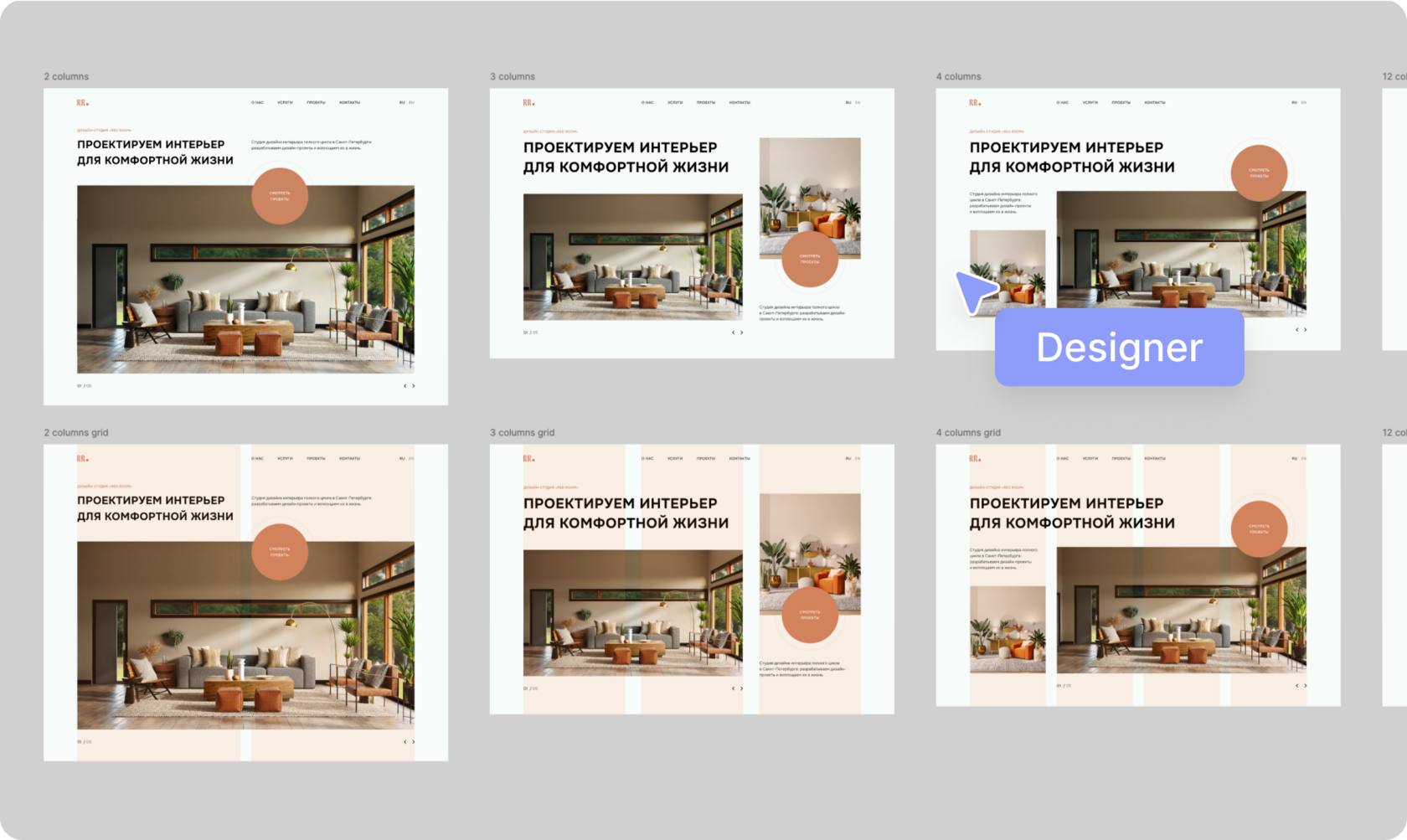
Работа с композицией
Разберешься в основных принципах построения сильной композиции в дизайне: как работать с сеткой, размером и весом объектов, как создавать красивый гармоничный дизайн.

04
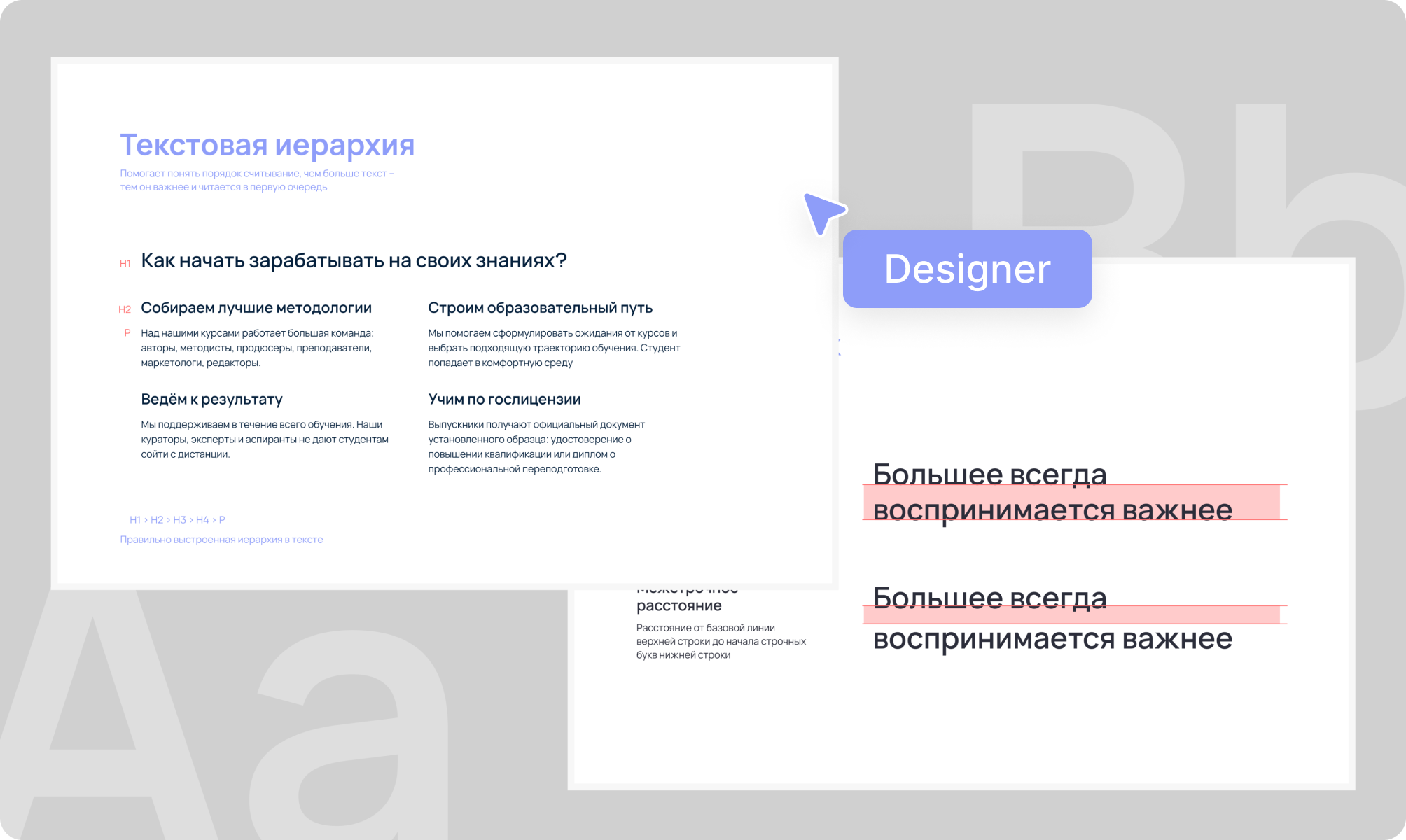
Типографика и шрифты
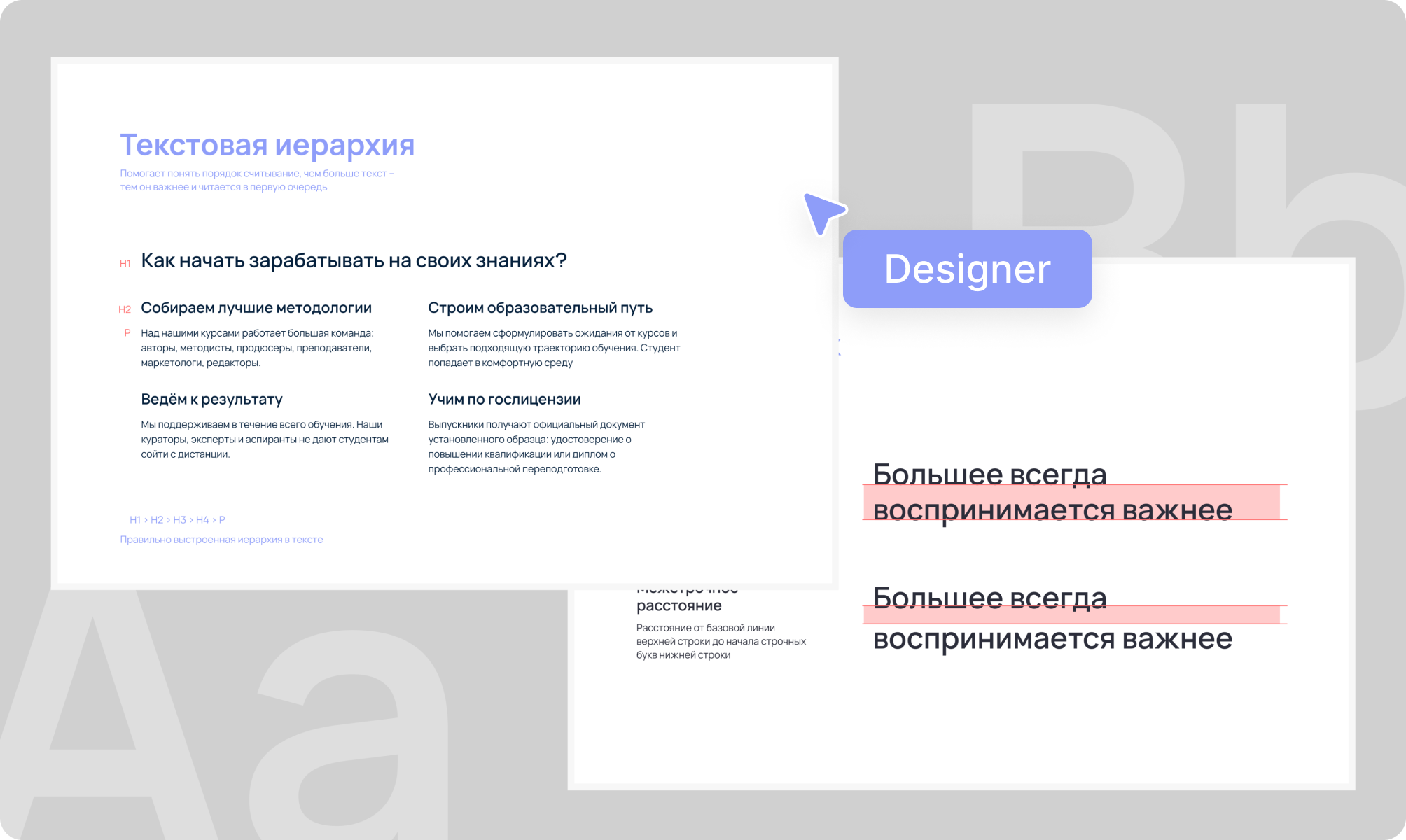
Поймешь, как шрифт влияет на настроение проекта, как правильно его подбирать, как управлять вниманием пользователя с помощью инструментов типографики и правил вёрстки текста

05
Узнаешь, как создавать анимацию интерфейса прямо в Фигме, оживлять кнопки и карточки на сайте, делать анимацию перехода между блоками, слайдеры и многое другое.
Анимация интерфейса
Внутри вся база дизайна и основные инструменты


06
Всё нужные материалы для старта в дизайне по полочкам
Сможешь грамотно презентовать свою работу в портфолио, чтобы привлекать заказчиков. Упакуешь курсовой проект с обоснованием своих решений и узнаешь, как защищать свой дизайн.
Упаковка кейса




Внутри вся база дизайна и основные инструменты
Всё нужные материалы для старта в дизайне по полочкам





Figma от А до Я
Разберешься с основной программой для работы дизайнера с нуля до уровня профи, даже если открыл ее в первый раз. Рассмотрим все инструменты от простых к сложным, в том числе автолейауты и компоненты.


01

Процесс дизайна
Поймешь, как строить работу над дизайн-проектом по этапам: от исследования до запуска сайта, как облегчить себе работу над дизайном, победить страх чистого листа и избежать правок от заказчика
02
Работа с композицией
Разберешься в основных принципах построения сильной композиции в дизайне: как работать с сеткой, размером и весом объектов, как создавать красивый гармоничный дизайн.

03

04
Типографика и шрифты
Поймешь, как шрифт влияет на настроение проекта, как правильно его подбирать, как управлять вниманием пользователя с помощью инструментов типографики и правил вёрстки текста

05

06
Анимация интерфейса
Узнаешь, как создавать анимацию интерфейса прямо в Фигме, оживлять кнопки и карточки на сайте, делать анимацию перехода между блоками, слайдеры и многое другое.
Сможешь грамотно презентовать свою работу в портфолио, чтобы привлекать заказчиков. Упакуешь курсовой проект с обоснованием своих решений и узнаешь, как защищать свой дизайн.
Упаковка кейса
Вот, что говорят участники курса













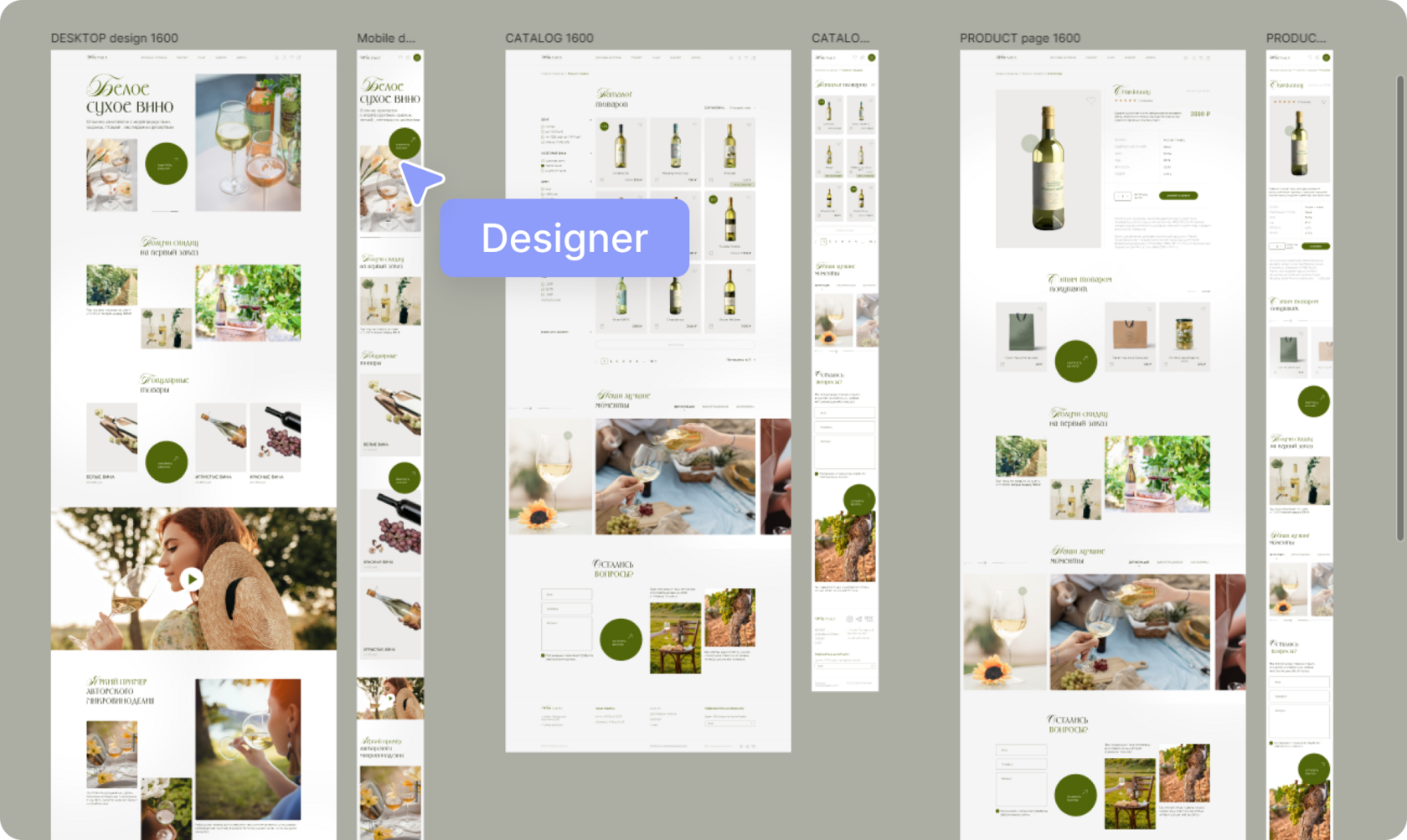
Твоё портфолио и резюме после курса





Пример желаемой зп:
40 000 ₽/ мес
Навыки
Junior
Веб-дизайнер
Понимание процесса создания сайтов
Уверенное владение программой Figma
Инструменты
Работа с референсами и стилем проекта
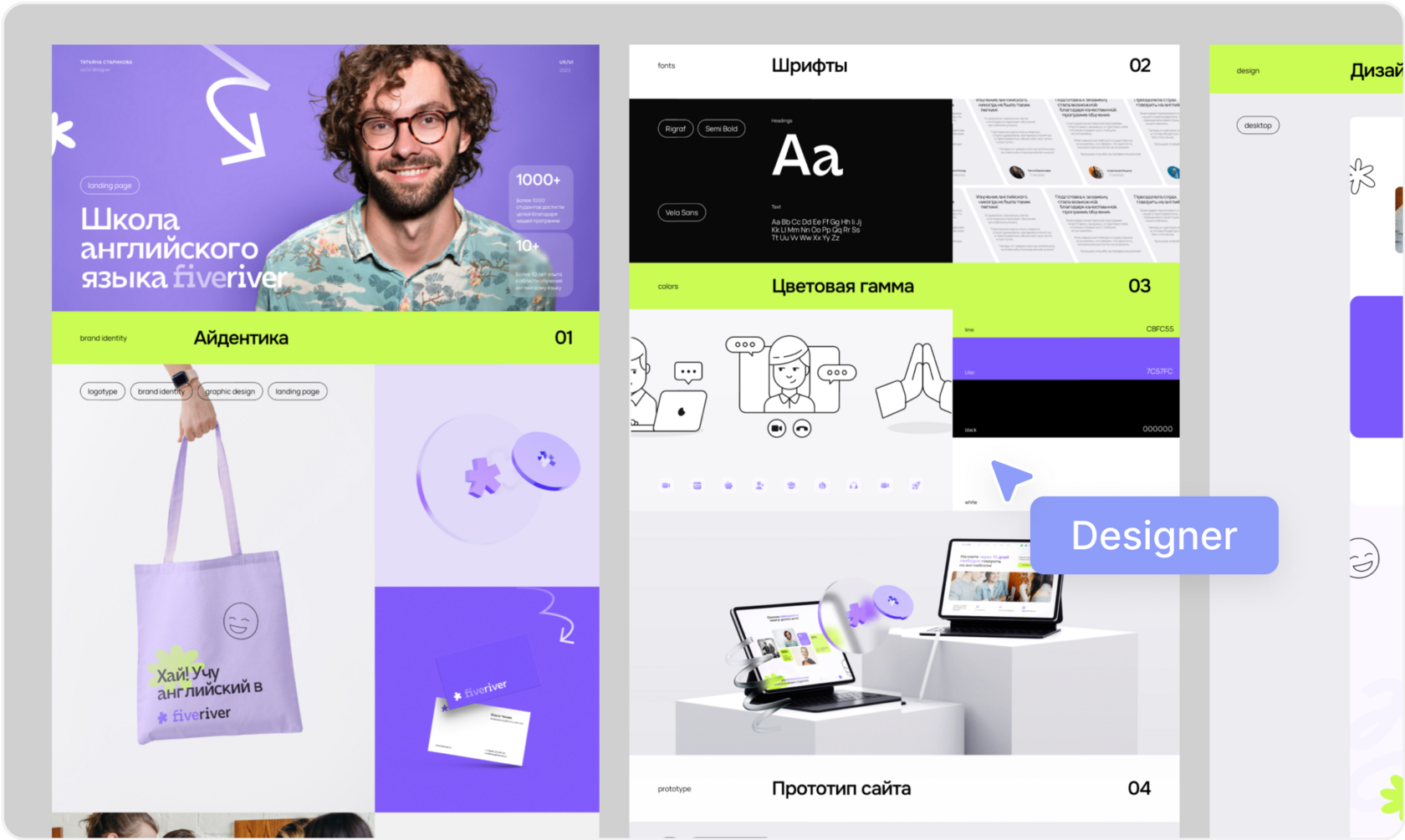
Портфолио, которое не стыдно показать клиенту и арт-директору: обоснование решений, визуал и анимации — всё как у профи.
Развитое чувство вкуса и насмотренность
Портфолио
Упаковка кейсов и защита дизайн-решений



Настройка интерактивных прототипов и анимации
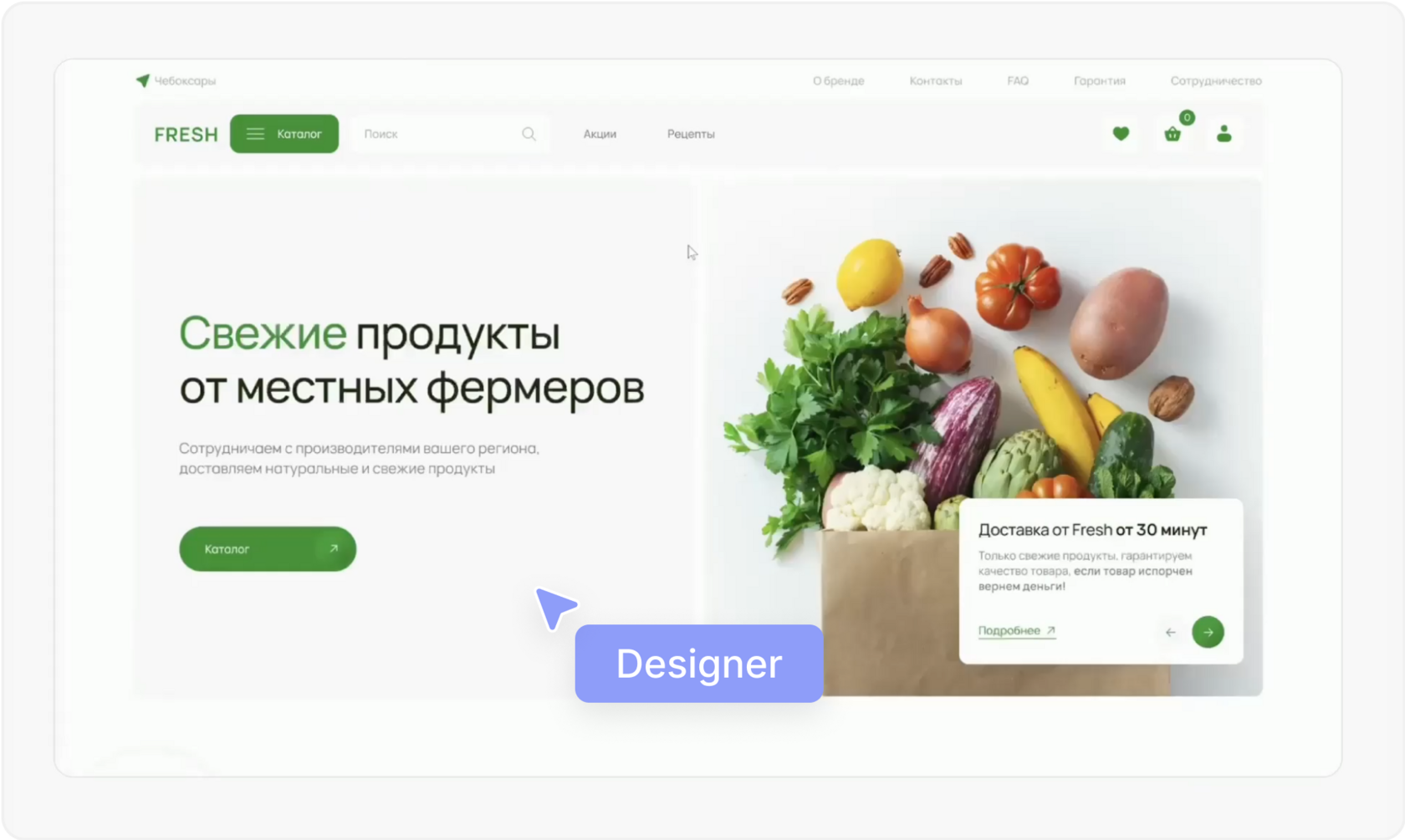
Создание дизайна Landing Page



Подбор инструментов визуальной коммуникации

Развиваться с нами легко и увлекательно
















Понятные материалы
Вместо сухих лекций — наглядные разборы и мастер-классы. Всё структурировано — разберётся даже новичок.
Самостоятельное прохождение
Четкие и подробные материалы для самостоятельного прохождения.
Проходи в комфортном для тебя темпе.
Проходи в комфортном для тебя темпе.
Море шаблонов и материалов
К каждому шагу и разделу прилагаются полезные материалы, ресурсы и шаблоны. Не надо ничего искать, бери и пользуйся.
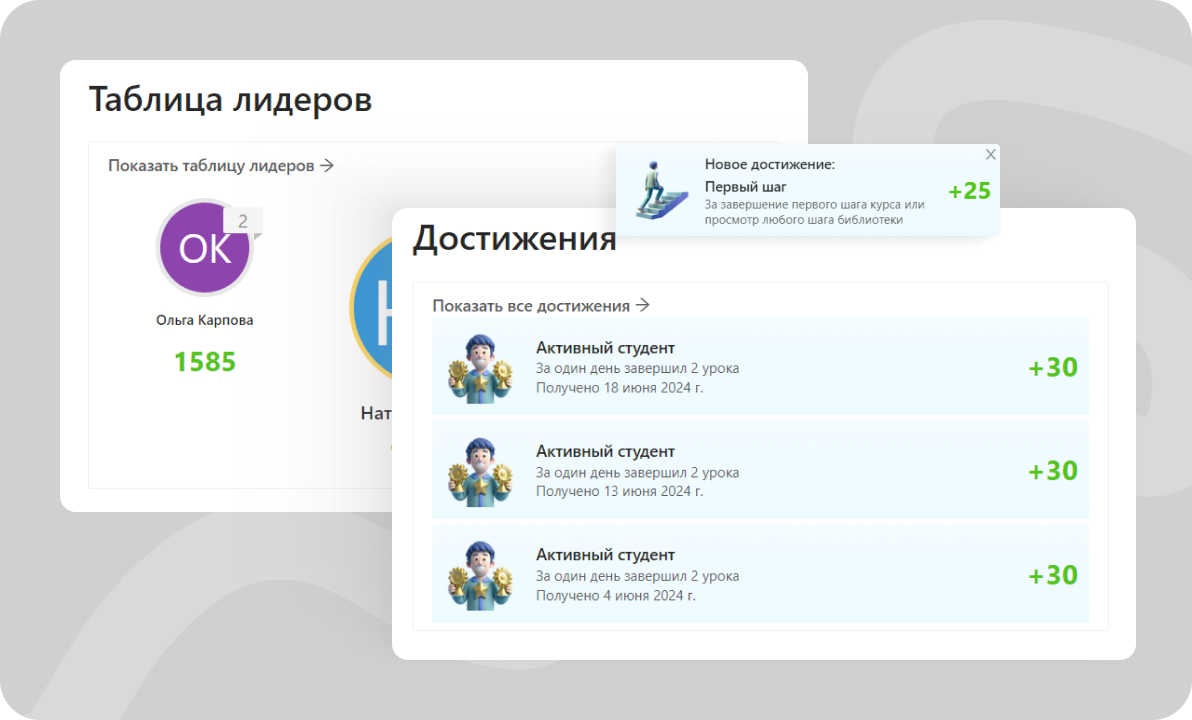
Игровой формат с призами
Получай награды за прохождение курса, копи баллы и обменивай на крутые призы. У тебя точно будет мотивация.
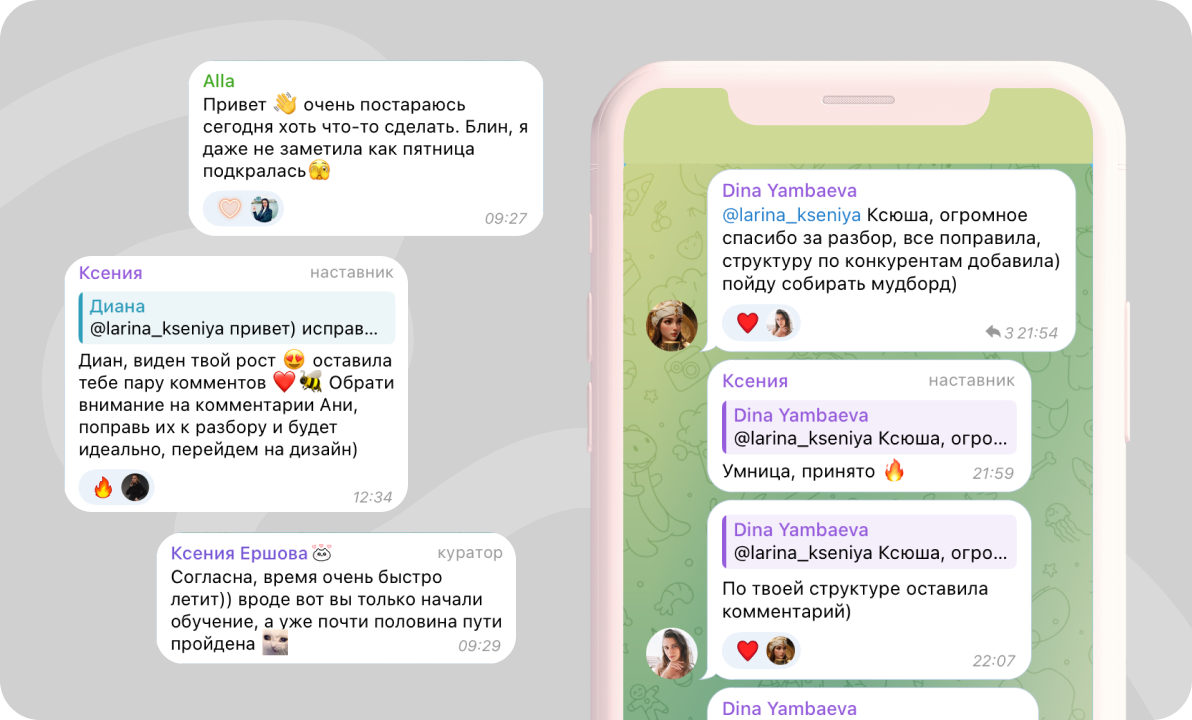
Дизайн-комьюнити и поддержка
Чаты для общения с единомышленниками и совместного развития. На наших курсах находят друзей по всему миру.
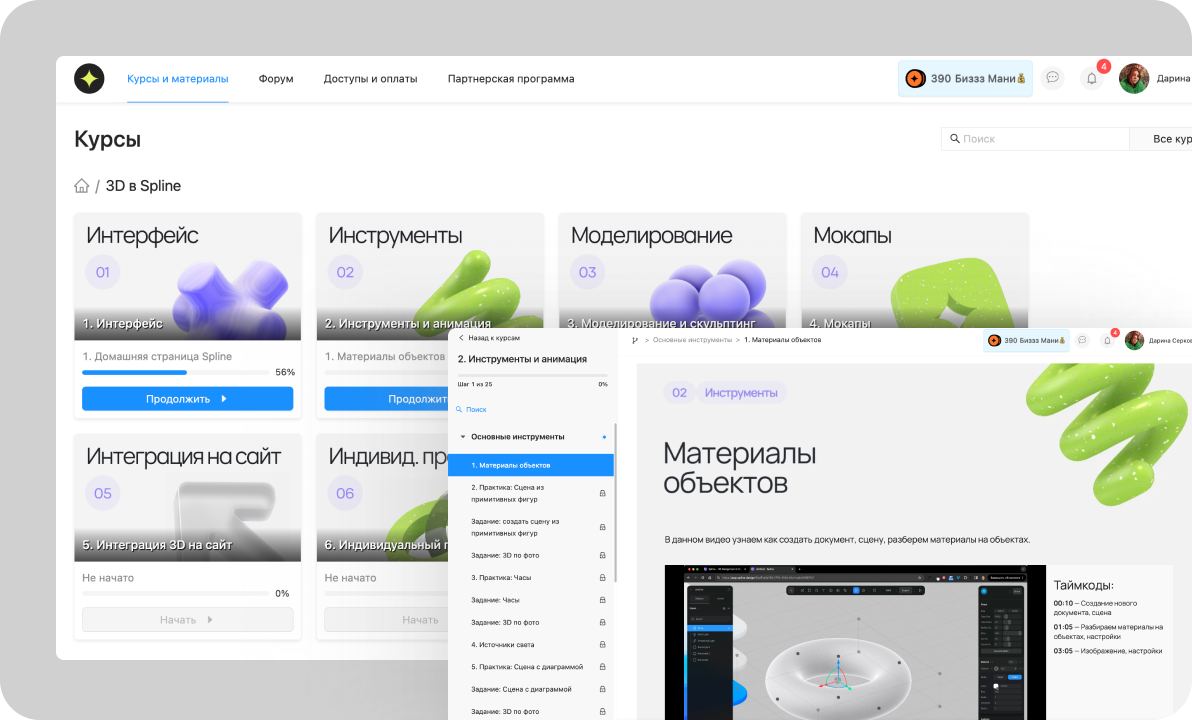
Удобный личный кабинет
Смотреть видео удобно с любого устройства. Понятная навигация и дизайнерское оформление.

500+ участников курса уже зарабатывают на дизайне


Заполни данные ниже
Оставьте заявку на консультацию
Наши менеджеры службы заботы подробно расскажут про курс, материалы и проконсультируют по всем вопросам


Структура курса



Вводный раздел
2 шага с практикой




Результат раздела:
Чётко ориентируешься в процессе прохождения курса, поставил цели, научился планировать время и готов достигать результатов

Что это за курс

Как проходить курс эффективно
Раздел 1: Знакомство с дизайном
7 шагов



1 неделя
5 работ
Результат раздела:
Умеешь работать с основными инструментами Фигмы, создал свои первые работы, начал прокачивать чувство вкуса

Почему дизайн актуален

Фигма: начало работы

Мастер-класс: Практика в фигме

Мастер-класс: Практика в фигме

Мастер-класс: Практика в фигме

Мастер-класс: Собираем кейс

Мастер-класс: Создаем экран

Мастер-класс: Постер к фильму

Фигма: графика и текст

Насмотренность: хороший и плохой уровень

Фигма: инструменты
Раздел 2: Прокачка насмотренности
14 шагов



2 недели
7 работ
Результат раздела:
Умеешь подбирать стиль к проекту, работать с композицией, типографикой, графикой и цветом. Освоил сложные функции Фигмы и сделал работы в разных стилях

Как подбирать стиль к проекту

Настроение шрифта и как подбирать шрифты

Мастер-класс: Собираем кейс

Композиция. Принципы построения

Мастер-класс: Создаем экран

Фигма: автолейаут

Композиция в дизайне

Мастер-класс: Собираем экран
Фигма: компоненты и стили


Фигма: булевые группы и маски

Фигма: привязки

Мастер-класс: Создаем экран

Фигма: сетки и направляющие

Мастер-класс: Создаем экран

Фигма: продвинутые настройки

Композиция. Принципы контраста

Типы графического контента

Вёрстка текста в дизайне. Правила типографики

Цветовая гамма проекта и изображения

Мастер-класс: Собираем экран
Раздел 3: Landing Page
15 шагов
2 недели
1 итоговая работа




Результат раздела:
Умеешь работать по дизайн-процессу и создавать простые лендинги быстро и легко. Создал полноценный сайт и упаковал в кейс с обоснованием своих дизайн-решений

Мастер-класс: Дизайн экрана

Мастер-класс: Подбор стиля проекта для курсовой

Мастер-класс: Дизайн экрана

Мастер-класс: Дизайн экрана

Этапы разработки сайтов

Дизайн итоговой работы: графика и изображения
Типы сеток в дизайне

Сборка прототипа итоговой работы из готовых блоков


Сайты и их виды

Публикация кейсов главных экранов

Упаковка итоговой работы в кейс

Как выложить кейс на Беханс

Создание мобильной версии проекта

Упаковка кейсов экранов с мастер-классов

Виды кнопок

Поиск и создание иконок для проекта

Мастер-класс: Дизайн экрана

Мастер-класс: Дизайн экрана

Выбор ниши для итоговой работы и анализ сферы, структура сайта

Дизайн курсовой: замена шрифтов и цветовой гаммы
Раздел 4: Развитие дизайнера
1 неделя


Результат раздела:
Понял, что делать дальше после курса: как и где искать заказы, как работать на фрилансе или в студии. У тебя есть четкая стратегия дальнейшего развития и выхода на доход

Пути развития в дизайне

Навыки дизайнера: как развиваться дальше
Стоимость курса Старт
Простой
Все разделы и материалы, все шаблоны и инструкции, самостоятельная практика без проверки

мес
в рассрочку до 24 мес
или единовременным платежом
Остались вопросы?
Не можешь решиться на прохождение?
Напиши нам, мы ответим на все вопросы, расскажем подробнее о курсе и поможем определиться
Напиши нам, мы ответим на все вопросы, расскажем подробнее о курсе и поможем определиться
833 ₽/
19 990 ₽
6 мес доступа к курсу
Самостоятельное прохождение
25 шагов по Фигме
Тариф: Простой
Самостоятельное прохождение
Доступ к материалам: 6 месяцев
Разделы и материалы:
5 разделов:
Развитие дизайнера
30+ шагов по теории дизайна
Чаты и комьюнити:
Landing Page
Чат курса
Введение в курс
Обратная связь:
Самостоятельное прохождение без проверки работ
Прокачка насмотренности
17 мастер-классов
37 практических шагов
200+ шаблонов для ускорения работы
Удобный личный кабинет
Знакомство с дизайном
Отзывы тех, кто прошел курс





Получаешь помощь в чатах
Кураторы нашей службы заботы помогают во всех организационных вопросах.
Дружное комьюнити дизайнеров также всегда придет на помощь
Повышение навыков для преподавателя ВУЗа
Перепрыгнула потолок по заработку благодаря курсу
Хотела наладить хаос в голове после другого обучения
Отдельное спасибо поддержке на обучение
Вернулась к веб-дизайну спустя несколько лет
Для тех, кто давно мечтает сменить свою профессию
Поняла, что знаний которые дают в институте не хватает
Мои ожидания не только оправдались, но и превзошли
Частые вопросы о курсе



Получаешь помощь в чатах
Кураторы нашей службы заботы помогают во всех организационных вопросах.
Дружное комьюнити дизайнеров также всегда придет на помощь
В день старта в личном кабинете откроется доступ к курсу.
Там ты найдешь все материалы, практические мастер-классы, инструкции, полезные ресурсы, а также шаги для самостоятельной практики.
После просмотра видео ты приступаешь к практике: самостоятельно выполняешь работы, чтобы закрепить навыки. Проверка работ не предусмотрена. Но если у тебя вдруг возникнут сложности, ты сможешь докупить разборы от наставника во время прохождения.
Следующий шаг открывается после просмотра предыдущего.
Кроме личного кабинета, у тебя будет доступ в телеграм-чаты курса. Там ты сможешь общаться с другими участниками курса, задавать любые вопросы, обмениваться опытом. После прохождения ты попадешь в «Чат выпускников» — наше комьюнити сильных опытных дизайнеров. А еще у тебя останется доступ к материалам согласно твоему тарифу, чтобы все пересмотреть и закрепить.
Там ты найдешь все материалы, практические мастер-классы, инструкции, полезные ресурсы, а также шаги для самостоятельной практики.
После просмотра видео ты приступаешь к практике: самостоятельно выполняешь работы, чтобы закрепить навыки. Проверка работ не предусмотрена. Но если у тебя вдруг возникнут сложности, ты сможешь докупить разборы от наставника во время прохождения.
Следующий шаг открывается после просмотра предыдущего.
Кроме личного кабинета, у тебя будет доступ в телеграм-чаты курса. Там ты сможешь общаться с другими участниками курса, задавать любые вопросы, обмениваться опытом. После прохождения ты попадешь в «Чат выпускников» — наше комьюнити сильных опытных дизайнеров. А еще у тебя останется доступ к материалам согласно твоему тарифу, чтобы все пересмотреть и закрепить.
Ты смотришь видео и выполняешь работы в своем, комфортном для тебя темпе. Не нужно ждать проверки работ. На платформе есть все необходимое для прохождения и прокачки твоих навыков. У тебя все получится! Но если ты засомневался в своих возможностях или у тебя накопилось много вопросов, то ты всегда можешь приобрести дополнительно разбор от наставника в личном кабинете.
Мы не являемся образовательной организацией в смысле закона № 273-ФЗ, поэтому не выдаём официальных документов государственного образца.
По завершению курса вы получите именной сертификат-участника от проекта Starbizzz — как подтверждение того, что вы прошли программу и выполнили финальный проект. Это не государственный диплом, но его можно прикрепить к резюме или портфолио для клиентов и работодателей. Но самое главное — у тебя будет крутое портфолио, которое позволит получить хорошие заказы и выделиться на рынке.
По завершению курса вы получите именной сертификат-участника от проекта Starbizzz — как подтверждение того, что вы прошли программу и выполнили финальный проект. Это не государственный диплом, но его можно прикрепить к резюме или портфолио для клиентов и работодателей. Но самое главное — у тебя будет крутое портфолио, которое позволит получить хорошие заказы и выделиться на рынке.
Конечно, наш курс по веб-дизайну подойдет тебе даже без навыков рисования. Сейчас веб-дизайнеру не нужно уметь рисовать, макеты и интерфейсы создаются в программах, главное научиться нужному алгоритму и развить чувство вкуса.
Про это тоже можешь не переживать: даже если считаешь себя недостаточно творческим, мы поможем тебе развить насмотренность и чувство стиля. Это такой же навык, как остальные. Прокачав насмотренность, ты сможешь создавать настоящие шедевры, а дизайн будет получаться быстро и легко.
Так что если тебе интересен веб-дизайн, значит ты уже достаточно творческий, чтобы попробовать. Решайся!
Про это тоже можешь не переживать: даже если считаешь себя недостаточно творческим, мы поможем тебе развить насмотренность и чувство стиля. Это такой же навык, как остальные. Прокачав насмотренность, ты сможешь создавать настоящие шедевры, а дизайн будет получаться быстро и легко.
Так что если тебе интересен веб-дизайн, значит ты уже достаточно творческий, чтобы попробовать. Решайся!
На курсе ты сам решаешь сколько времени тратить на просмотр видео и практику. Тебя никто не ставит в рамки.
Режим самостоятельного прохождения специально для прохождения в своем темпе. Можешь уделять всего 1−2 часа в день, легко совмещать с учёбой или работой и не выпадать из темпа курса.
Мы специально сделали этот курс супер понятным и простым для новичков и для тех, кто не может посвящать дизайну весь день. Даже час в день даст тебе на выходе крутой результат.
Режим самостоятельного прохождения специально для прохождения в своем темпе. Можешь уделять всего 1−2 часа в день, легко совмещать с учёбой или работой и не выпадать из темпа курса.
Мы специально сделали этот курс супер понятным и простым для новичков и для тех, кто не может посвящать дизайну весь день. Даже час в день даст тебе на выходе крутой результат.
Ты можешь воспользоваться рассрочкой наших банков партнеров. Для этого нажми на кнопку оплаты и выбери желаемый способ оплаты. Подробную инструкцию смотри здесь
Задать вопрос по курсу
Заполните поля ниже, наш менеджер свяжется с вами в мессенджере и ответит на все вопросы
Нажимая на кнопку, вы соглашаетесь с политикой конфиденциальности и обработки персональных данных
Оставить заявку на Веб-дизайн: START
Заполните поля ниже, наш менеджер свяжется с вами в мессенджере и ответит на все вопросы
Нажимая на кнопку, вы соглашаетесь с политикой конфиденциальности и обработки персональных данных

























