


Не нужно ждать поток: начни в любое время
12 месяцев доступа

Для новичков и опытных
UX/UI Дизайнер: Интенсив
Освой веб-дизайн с нуля, создавай стильные сайты под ключ на Tilda со стильной анимацией и выходи на стабильный доход, занимаясь тем, что нравится.
Оставить заявку на UX/UI Дизайнер: Интенсив
Заполните поля ниже, наш менеджер свяжется с вами в мессенджере и ответит на все вопросы
Нажимая на кнопку, вы соглашаетесь с политикой конфиденциальности и обработки персональных данных
Начни развиваться в прибыльной IT - сфере для творческих людей






Свобода
Работай удаленно где угодно и сам планируй свой график

Развитие
Сам выбирай, как хочешь развиваться: на фрилансе, в веб-студии или в компании

Доход
Улучшай свои навыки и зарабатывай от $ 700 до $ 3500 в месяц


Обучение в Starbizzz — первый шаг к профессии мечты

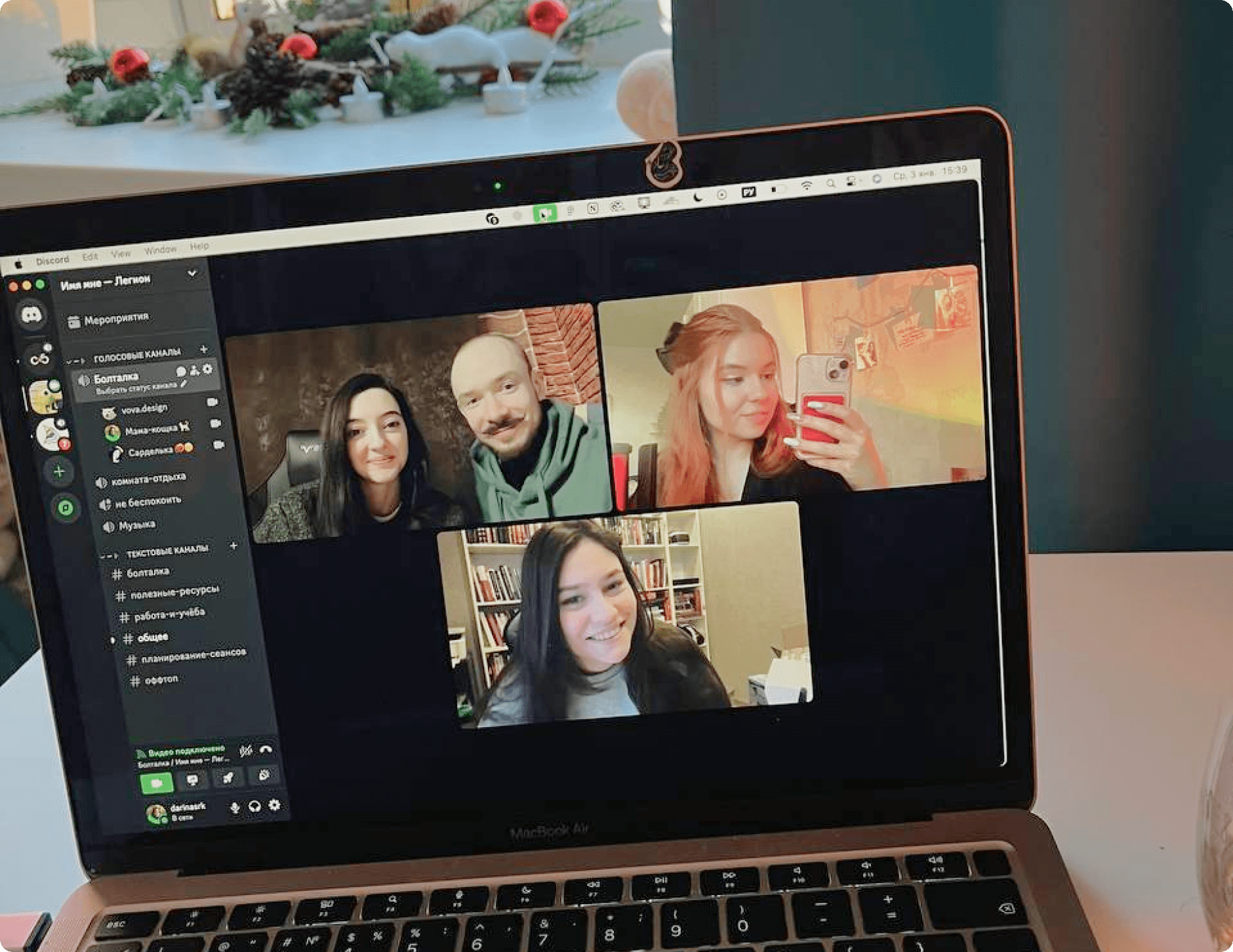
Общайся в творческой среде креативных дизайнеров, развивайся вместе с друзьями и единомышленниками
Сообщество

Ты поймёшь, как делать стильные продуманные сайты

Освоишь ключевые навыки в веб-дизайне
Чтобы начать путь в веб-дизайне с нуля и выйти на первые заказы с уверенным портфолио



Владение инструментами
Разберёшься в ключевых инструментах: от графики до адаптивной вёрстки — как в реальных проектах.




Процесс дизайна
Разберёшься, как строить процесс, чтобы свести правки к минимуму и работать с клиентами уверенно.




Поймешь, как выстраивать диалог с клиентом и повышать стоимость своих проектов
Продажи и развитие
Визуальная коммуникация
Разовьёшь визуальное мышление: композиция, типографика, цвет — всё, что влияет на восприятие дизайна.
UX-дизайн
Сможешь создавать не просто красивые, а продуманные сайты, основываясь на анализе
Кому подойдет Интенсив


Новичкам без опыта

Основы дизайна
Разберешься с базой веб-дизайна с нуля и отработаешь всё на практике. Соберешь портфолио из стильных работ, чтобы начать зарабатывать на дизайне
Начинающим дизайнерам

Прокачка навыков
Приведешь хаотичные навыки к системе, закроешь пробелы, повысишь свой текущий уровень в дизайне и построишь четкий маршрут дальнейшего роста
Дизайнерам с опытом

Повышение уровня
Обновишь портфолио, поднимешь уровень своих проектов в разы, подтянешь знания по вёрстке на Тильде и сделаешь стильный проект с 3D и анимацией студийного уровня
Смежным профессиям

Приобретение новых навыков
Приобретёшь новые навыки, прокачаешь чувство вкуса и стиля, креативное мышление и получишь дополнительные возможности для удаленного заработка
Молодым мамам

Самореализация и заработок
Появится возможность для развития творческого потенциала, самореализации и возможности работать находясь в декрете с маленьким ребенком
Работникам на удалёнке

Работа из любой точки мира
Работай из другой страны или просто удалённо, не выходя из дома. Получай высокий и стабильным заработок, занимаясь любимым делом
Твоё портфолио и резюме после Интенсива





Пример желаемой зп:
60 000 ₽/ мес
Навыки
Junior
Веб-дизайнер
Создание интерактивных прототипов
Работа с данными, аналитика, UX-исследования
Разработка визуального стиля проекта
Инструменты
Дизайн лендингов и многостраничных сайтов
Брифинг, ведение проекта и защита решений
Портфолио, которое не стыдно показать клиенту и арт-директору: обоснование решений, визуал и анимации — всё как у профи.
Портфолио



Создание адаптивных версий сайтов





Вёрстка сайтов на Tilda и анимация интерфейсов

500+ участников курса уже зарабатывают на дизайне

Заполни данные ниже
Оставьте заявку на консультацию
Наши менеджеры службы заботы подробно расскажут про курс, материалы и проконсультируют по всем вопросам







Структура курса


Раздел 0: UX/UI Дизайн (в подарок)
10 шагов с практикой
16 шагов




Хороший уровень в дизайне

Тренды и устаревшие приёмы в дизайне 2024

Как подбирать стиль к проекту

Сборка прототипа для мини-лендинга

Базовые термины типографики, как подбирать шрифты

Как подобрать идеальный шрифт

Работа с графикой и цветом

Собираем мини-мудборд для проекта

Как выложить кейс на Беханс и Дипрофайл

Упаковка в кейс

Адаптивы для мобильных устройств

Переходы, кнопки и иконки в дизайне

Наполняем прототип графикой и изображениями

Сетки в веб-дизайне

Композиция и правила ее построения

Дизайн текста: базовые правила вёрстки
Результат раздела:
Это дополнительный раздел в подарок: базовые уроки из авторского курса Start для повторения правил и азов дизайна. По итогу ты освоишь и закрепишь всю базу дизайна и основные правила.
Раздел 1: Дизайн-проект
19 шагов с практикой
24 шага





Типы сайтов и их составляющие

Как выбрать тему курсового проекта

Брифинг клиента

Сбор материалов для проекта

Идея и метафора в дизайне

Создание логотипа для проекта

Визуализация логотипа на носителях

UX-дизайн: законы и принципы проектирования

Карта персоны и CJM

Сборка референсов для проекта

Карта сайта

Собираем мудборд

Собираем «черновой» прототип

Генерация текста для сайта и детальный прототип

Редактура текста

Создаем дизайн-концепцию: 2−3 варианта

Дизайн дополнительных страниц

Попапы и навигация

Анимация в интерфейсе

Создание адаптивных версий

UI-Kit и порядок

Упаковка в кейс
Результат раздела:
Умеешь создавать сайт с нуля, проходя по всем этапам. Упаковываешь кейс в портфолио
Раздел 2: Верстка на Tilda
7 шагов с заданиями
20 шагов





Навигация на сайте:

Меню, футер и раздел Другое

Как сделать прелоадер

Меню, футер и раздел Другое
Вёрстка в Zero-блоке:

Обзор редактора Zero-блока

Типы вёрстки в Tilda

Импорт главного экрана из Figma в Tilda

Перенос статичных блоков на Тильда

Настройка слайдеров с помощью модификации

Настройка блока FAQ в две колонки

Делаем блок с переключением вкладок

Делаем кастомный слайдер главного экрана
Обзор интерфейса:

Что такое Tilda и для каких задач она подходит

Регистрация и обзор интерфейса

Обзор стандартных блоков
Адаптивы:

Создание адаптивных версий главного экрана

Адаптивы всего сайта: тонкости и лайфхаки
Настройка анимации:

Стандартная анимация Basic animation

Пошаговая анимация Step by step
Технические настройки сайта:

Аналитика и CRM

Подключение домена и SEO настройки перед запуском
Результат модуля:
Умеешь верстать на Тильде лендинги любой сложности, работать с кодом и модификациями. В портфолио: полноценный сверстанный сайт
Раздел 3: Продажи и продвижение
13 шагов




Разбор ошибок в общении с клиентами на примерах учеников

Как не бояться назвать цену заказчику

Что нужно говорить клиенту на первом созвоне

Структура созвона, этапы и задачи. Как обсуждать цену

Как обозначить этапы работы и условия и закрыть на следующий шаг

Как общаться со сложными клиентами, которые закидывают правками

Как себя вести, если клиент недоволен. Ошибки в ведении проекта по этапам
Теория продаж: разбор всех этапов

Дорожная карта продаж

Разбор этапов продаж: тату-салон

Разбор этапов продаж: выставка домов

Как вести диалог с заказчиком

Как вести диалог с заказчиком. Пример реальной сделки № 1

Как вести диалог с заказчиком. Пример реальной сделки № 2

Как вести диалог с заказчиком. Пример реальной сделки № 3
Результат раздела:
Понимаешь, как общаться с клиентом и доводить до продажи, презентовать свою экспертность и обосновывать цену
+ записи вебинаров и лекций по продажам и продвижению от приглашенных экспертов
Раздел 4: Развитие дизайнера
16 шагов




Блоггинг для дизайнера:

Зачем дизайнеру вести соцсети

Оформление страницы

Типы контента

Продающий визуал
Самозанятость на фрилансе:

Введение в курс

Описание режима, преимущества и недостатки

Регистрация, закрытие, расчет и уплата налога самозанятым

Тонкости работы с юридическими лицами

Подготовка счета, договора и акта для работы с юр. и физ. лицами
Основы блоггинга:

Блоггинг и контент

Контент-план

Разборы личных страниц учеников

Разборы постов знакомств
Сервис и развитие:

Развитие в дизайне

Пути развития

Комплексная упаковка
Результат раздела:
Понимаешь, как развиваться дальше, наладить поток клиентов и повышать чек
Библиотеки ресурсов и материалов
3 библиотеки




Библиотека: Figma
Азы работы с программой:
- Начало работы
- Основные инструменты
- Графика и текст
- Булевые группы и маски
- Привязки
- Сетки и направляющие
- Продвинутые настройки
- Компоненты и стили
- Автолейаут
Анимация в Фигме:
- Принцип работы анимации в Фигма
- Кнопки и ссылки
- Скролл и переходы
- Карточки
- Анимация текста
- Слайдеры
База ресурсов + полезные видео
Библиотека Tilda
Принципы анимации в Тильде:
- Насмотренность в анимации: как это устроено
- Стандартная анимация Basic animation
- Что такое Trigger Offset на примере базовой анимации
- Пошаговая анимация Step by step
- Виды SBS анимации в Tilda
- Библиотека шрифтов
- Референсы хорошего уровня
- Полезные ресурсы
- Ведение проектов
- Мастер-классы от наставников школы
Туториалы: как сделать эту анимацию:
- Анимация вращения текста
- Анимация отзывов
- Появление изображений при наведении на пункт: триггерная анимация
- Переворот / flip карточки
- Горизонтальный скролл
- Вертикальный скролл при наведении
- Перекрашивание карточек при наведении
Бонус: бесплатный доступ к сервису партнёру

Нолим

Платформа из 120+ модификаций для Тильды
БЕСПЛАТНО
Отзывы тех, кто прошел Интенсив





Получаешь помощь в чатах
Кураторы нашей службы заботы помогают во всех организационных вопросах.
Дружное комьюнити дизайнеров также всегда придет на помощь
Повышение навыков для преподавателя ВУЗа
Перепрыгнула потолок по заработку благодаря курсу
Хотела наладить хаос в голове после другого обучения
Отдельное спасибо поддержке на обучение
Вернулась к веб-дизайну спустя несколько лет
Для тех, кто давно мечтает сменить свою профессию
Поняла, что знаний которые дают в институте не хватает
Мои ожидания не только оправдались, но и превзошли
Развитие дизайнера
Продажи и продвижение
Анимация Tilda
Вёрстка на Tilda
UX/UI Дизайн
Анимация Figma
Landing Page
Библиотека ресурсов и мастер-классов
Что входит в тариф:
Разделы и материалы:
7 разделов, 100+ шагов:
Доступ ко всем видео и материалам курса на 12 месяцев
Чаты и комьюнити:
Общий чат курса
Формат обучения:
Самостоятельное прохождение Интенсива без обратной связи
Стоимость Интенсива
1 850 ₽/
в рассрочку на 24 мес
Всё сам
мес
Все видео, материалы и шаблоны + практические шаги для самостоятельной работы без проверки
или единовременным платежом
36 997 ₽
12 мес доступа к материалам
Самостоятельное прохождение
Задать вопрос по программе
Заполните поля ниже, наш менеджер свяжется с вами в мессенджере и ответит на все вопросы
Нажимая на кнопку, вы соглашаетесь с политикой конфиденциальности и обработки персональных данных
Частые вопросы об Интенсиве



Получаешь помощь в чатах
Кураторы нашей службы заботы помогают во всех организационных вопросах.
Дружное комьюнити дизайнеров также всегда придет на помощь
Есть возможность приобрести доступ к Интенсиву в рассрочку от 3 до 24 месяцев от банков-партнеров.
Рассрочка через банки доступна для граждан РФ, Казахстана, Беларуси, Узбекистана и Кыргыстана. Для оформления рассрочки нажми на кнопку оплаты и выбери желаемый способ оплаты. Подробную инструкцию смотри здесь
Рассрочка через банки доступна для граждан РФ, Казахстана, Беларуси, Узбекистана и Кыргыстана. Для оформления рассрочки нажми на кнопку оплаты и выбери желаемый способ оплаты. Подробную инструкцию смотри здесь
Чем больше ты будешь уделять времени на просмотр материалов и практику, тем быстрее будешь прокачиваться в дизайне. Мы советуем брать от курса максимум и вкладывать максимум усилий, чтобы получить лучший результат. 1−2 часа в день дадут хороший результат, но для уверенного овладения дизайном рекомендуем уделять не менее 4 часов в день.
Для удобства прохождения из видео полностью выжата вся вода и оставлен лишь самый концентрат пользы. Длительность видео может быть разной, в зависимости от темы раздела. Есть мастер-классы длительностью более часа, а есть и короткие видео длительностью не более 10 минут. На Интенсиве для вас подготовлены как видео с теорией и презентацией, так и пошаговые практические мастер-классы. Информации много, но она удобно структурирована, ты получишь все рекомендации на старте и точно не запутаешься.
Если ты еще не знаком с нашими бесплатными курсами «Азы веб-дизайна» и «Сайты на лайте», то мы рекомендуем начать именно с них. Они помогут тебе освоиться в таких программах как Figma и Tilda и начать набивать руку и скорость. Это станет отличным стартом для начала прохождения Интенсива.
Мы не можем дать каждому 100% гарантию успеха, ведь полученные результаты — так же и твоя личная ответственность. Но у нас есть множество примеров участников курса, которые добились своих целей, устроились в крупные компании или завалены заказами на фрилансе. В 80% это их заслуга, мы помогли им своими знаниями и опытом, а они трудились, практиковались, не сдавались и прислушивались к рекомендациям.
Истории участников Интенсива: как они проходили курс, как искали работу и заказы после, сколько зарабатывают сейчас — смотри в их историях. Ты можешь написать любому участнику, думаю, они с удовольствием поделятся впечатлениями.
Но при этом мы обещаем, что обеспечим тебя всей нужной информацией и поддержкой для выхода на рынок веб-дизайна. Мы прошли этот путь сами, имеем опыт в построении успешных бизнесов, этот путь прошли и те, кто уже завершил курс. Опираясь на наши рекомендации и прикладывая собственные усилия, ты выйдешь на тот доход и уровень жизни, о котором мечтаешь.
Истории участников Интенсива: как они проходили курс, как искали работу и заказы после, сколько зарабатывают сейчас — смотри в их историях. Ты можешь написать любому участнику, думаю, они с удовольствием поделятся впечатлениями.
Но при этом мы обещаем, что обеспечим тебя всей нужной информацией и поддержкой для выхода на рынок веб-дизайна. Мы прошли этот путь сами, имеем опыт в построении успешных бизнесов, этот путь прошли и те, кто уже завершил курс. Опираясь на наши рекомендации и прикладывая собственные усилия, ты выйдешь на тот доход и уровень жизни, о котором мечтаешь.
Если ты по каким-то причинам не успеешь просмотреть все видео и материалы, а доступ к курсу закроется, ты сможешь докупить продление доступа к материалам в своем личном кабинете на онлайн-платформе.
Интенсив доступен без проверки твоих работ, но если в процессе тебе понадобится помощь и разборы: ты сможешь докупить пакеты индивидуальных консультаций от наставника во время прохождения. Пакеты разборов и консультаций можно приобрести в твоем личном кабинете в любое время.


























