


697 ₽
Собираем экран «Ветеринар»
Пошаговый мастер-класс по созданию главного экрана в Figma с использованием аутолейаутов. Пошагово покажу, как создаются аутолэйауты и расскажу, для чего они нужны. Получаем резиновый макет который можно быстро подстраивать под себя.

Создадим классный главный экран и освоим новые навыки

Такой классный сайт сделаешь на мастер-классе




Ты получишь подробную запись мастер-класса и все материалы для работы. Всё просто: смотри за мной, повторяй и создавай крутой экран сайта с анимацией.
В процессе разберём инструменты программы, ты узнаешь новые фишки и приёмы, прокачаешь дизайн-навыки.
Мастер-класс подходит как новичкам, так и дизайнерам с опытом. Чёткие инструкции, никакой воды — всё просто и понятно. Попробуй и убедись сам!
В процессе разберём инструменты программы, ты узнаешь новые фишки и приёмы, прокачаешь дизайн-навыки.
Мастер-класс подходит как новичкам, так и дизайнерам с опытом. Чёткие инструкции, никакой воды — всё просто и понятно. Попробуй и убедись сам!
Что будем делать на мастер-классе
Что будет
Четкие и понятные шаги с практикой




Программы
Инструменты с которыми мы поработаем


Навыки
- Вёрстка макета в Figma
- Работа с Auto Layout
- Резиновый макет


Татьяна Старикова
Основательница Starbizzz, методолог и автор курсов с 13 летним опытом в веб-дизайне
Похожие мастер-классы

Освоить навык •с нуля•опытным

Освоить навык •с нуля•опытным
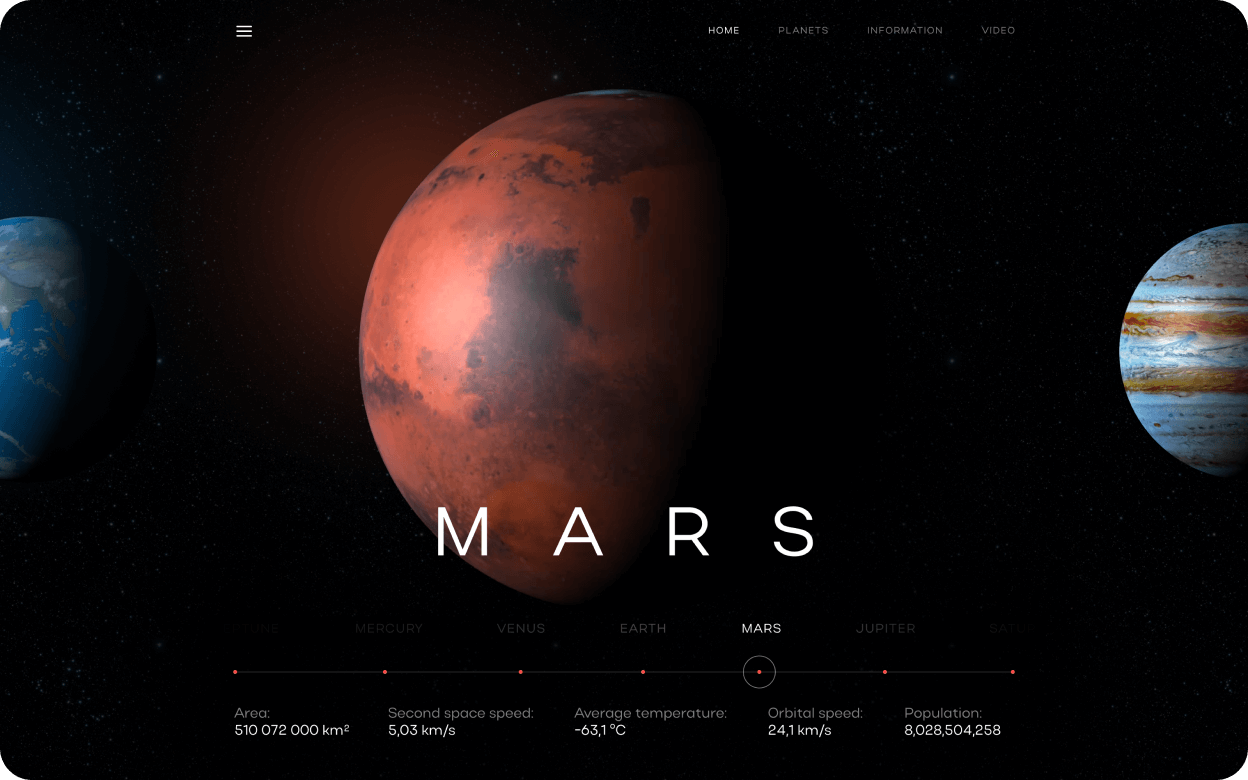
Создадим 3D модели планет при помощи Spline и настроим анимацию вращения. Соберем главный экран в Figma с анимацией
Собираем экран:
Планеты

Освоить навык •с нуля•опытным
697 ₽
697 ₽
497 ₽


Сделаем крутой главный экран с упором на интерактивную анимацию: движение света за курсором, фейковая анимация скрола
Собираем экран:
Ночь в музее
Разбираем плохой и хороший дизайн. Прокачиваем насморенность и чувство вкуса. Критерии хорошего дизайна
Разбор работ:
хороший и плохой дизайн

Оставьте заявку на консультацию
Наши менеджеры службы заботы подробно расскажут про мастер-классы, курсы, тарифы и проконсультируют по всем вопросам
Заполни данные ниже











